Published
- 8 min read
Tech Stack behind this website

Jamstack
The term “Jamstack” got coined by Netlify in 2015 and stands for JavaScript, API and Markup [1]. And what it tries is best described with their own words [2]:
Jamstack is an architectural approach that decouples the web experience layer from data and business logic, improving flexibility, scalability, performance, and maintainability.
Jamstack removes the need for business logic to dictate the web experience.
It enables a composable architecture for the web where custom logic and 3rd party services are consumed through APIs.
Even if it is a bit cryptic and unspecific, I will try to shed some light on this topic: Do you remember the days when we deployed PHP monoliths as a back-end service, which shipped the front-end right with it? Yeah that’s not how it’s done anymore to provide a certain quality of service (QoS).
Instead of processing (i.e. PHP) scripts on the server when a resource is requested, we compile all resources when deploying the website. This way we (finally) strictly decouple the front-end from the back-end and increase time to first byte (TTFB) [3] significantly. This concept is referred to as static site generation (SSG) [4]. But what if some blocks are dynamic? Whenever necessary we fetch dynamic content from the back-end via some kind of API. Finally if we combine the SSG concept with modern JavaScript environments and Markdown content editing, we get the Jamstack.
Out there in the wild exist quite many open source solutions already. One of the oldest is Jekyll which is written in Ruby. Those who never want to get in touch with Ruby might have a look at HUGO, which is written in Go and claims to be the fastest solution out there. As far as I can tell, Hugo provided a good foundation for the marketing website at Growney, a company I used to work for. But I decided to try something new and that is, drumroll 🥁 please: Astro, which is based on nodejs.
Astro
Astro comes with support for various UI frameworks and combines them all together in one package. As I have build a couple of projects with React already I was able to get started right away. But also a couple of other interesting frameworks are supported like Svelte and Vue and I definitely want to give them a try at some point in time. This way I could re-use already written components whenever I move away from Astro.
To get the styling right, I’m super happy to see that CSS integrations with my favorite Design System Tailwind is possible. A good explanation why I refer to it as a Design System is provided by Theo here.
And of course it got support for Markdown files. Otherwise it wouldn’t be Jamstack compatible. With your content being structured in Markdown, you are very flexible in leaving the system to another one supporting Markdown. More than that, Astro supports MDXjs, which gives you the opportunity to use variables or even run code within your Markdown file.
TypeScript is natively integrated with the project, which is a must have requirement nowadays for me when it comes to JavaScript. As much as I appreciate the flexibility and freedom of untyped languages, the pain I had to detect errors at runtime happened once too often.
And to be honest, there is ton of other features I have not even realized yet. Whenever I discover something new, I’ll let you know. And I’ll definitely let you know when a feature is missing. Exploring boundaries of existing solutions is one of my main motivators to tryout new things. But why don’t you go ahead and try it out yourself? Here is the link to the documentation or if that’s to much, go ahead and execute and follow the instructions:
npm create astro@latest
cd WhatEverYouCalledIt
npm run devNow visit http://localhost:4321/
Headless CMS
But wait, there was a reason why people used server side scripting to build and ship HTML increments: Content Management Systems (CMS) for example. WordPress is the most dominant example here and I’ve used it a couple of times myself for various projects. And one must admit that content editing with it was a blast back then. Imagine all the missing software pieces we didn’t have even before that (pre 2008). Content files were updated and uploaded through FTP or changed on the live system via ssh connections. With WordPress we had nice back-end interfaces to log in to to edit articles. Unfortunately all at the expense of the clients and a slow TTFB. But now that we generate sites on deployment, where do we edit the content? In Markdown files. And for those who cannot be burdened with this, there are headless CMS tools.
Back in the days at Growney we used forestry.io, which has now re-branded and newly build up from the ground as TinaCMS. It worked as an independent layer where the back-end interface was connected to the git repository. This way the marketing team could easily CRUD content, blog pages, press releases and FAQs without ever touching Markdown files. And even better they could insert pre defined content blocks from a selection by simply providing required parameters. Think of a newsletter block that shall appear right in the middle of the page or a Call to Action (CTA) sign-up area.
The good thing with Astro is, that TinaCMS integrates seamlessly and comes pre-configured with danielcgilibert’s template I checked out at the start.
Deployment
After setting up my own, private (sorry don’t want to leak drafts) git repo at GitHub and initially pushing the before mentioned template to it and throwing out of all the example/demo content, I took care of the deployment. And it works like this:
- My domain sebastian-reck.de is registered with HostEurope.
- The A and AAAA records point to IP addresses belonging to Hetzner.
- There I have provisioned a tiny VM running GNU/Linux.
- According to the SSG principle, the only really necessary service is a web server. I went for nginx.
- Whenever I push to the main branch of my git repository a GitHub-Action is fired, which builds the whole website inside a container.
- The resulting increments are then further pushed via SSH to the Hetzner VM.
- SSL certificates are provided by Let’s Encrypt.
With this I got a working setup within a weekend (including writing this article). But the setup lacks:
- Infrastructure as Code (IaC): No DNS or VM infrastructure was provisioned by code. All done by clicking or editing config files manually. If I remember each of my steps in a year? Oh boy I don’t know if I do even it was just yesterday.
- Load balancing: I didn’t do any measurements yet, but there is only very little head room for site requests.
- Scaling: Infrastructure neither scales up nor down to accommodate for the amount of actual requests needed.
- Redundancy: Imagine the bare metal machine where this VM is hosted on dies. The website will be down…
- Monitoring: ..and I wouldn’t even realize until someone tells me or I visit myself.
- (D)DoS protection: Neither distributed nor non-distributed attacks will be blocked.
- Analytics: How many visits this page has? I’m blind.
- Probing/Instrumenting: Is QoS still given? What is the avg TTFB and am I oaky with that?
- Testing: Did the build process work and am I only pushing working increments to the server? Can’t tell. Some visual regression or E2E testing would be needed.
Besides the fact, that I do not expect a huge amount of daily visitors, nothing of the above mentioned is really necessary to run the page. That’s why I decided to publish it as is. But as I’m quite interested to see how it all plays together, I’ll try to tackle each of the points one by one. Good thing for you: Now I have a blog to publish and write about it. 😃
Final remarks
Some of you might argue that even SSG got out of fashion already, because modern caching techniques make them unnecessary. What it means is, that you could stick with SSR, but you need an intermediate that caches the resources until invalidated after some time or when the resource gets re-deployed. If you want to know more about it, have a look at this video where Aaron Francis explains his PHP Laravel website stack, while caching on Cloudflare takes care of the performance. No sufficient solution for me regarding privacy. But caching techniques could be hosted on premises as well.
I even could have skipped the self hosting part, some would argue that I could have deployed the page on GitHub-Pages. Yeah, been there, done that. But with privacy in mind, that is not an option. Like with Cloudflare every request of my viewers would be tracked. This time by Microsoft.
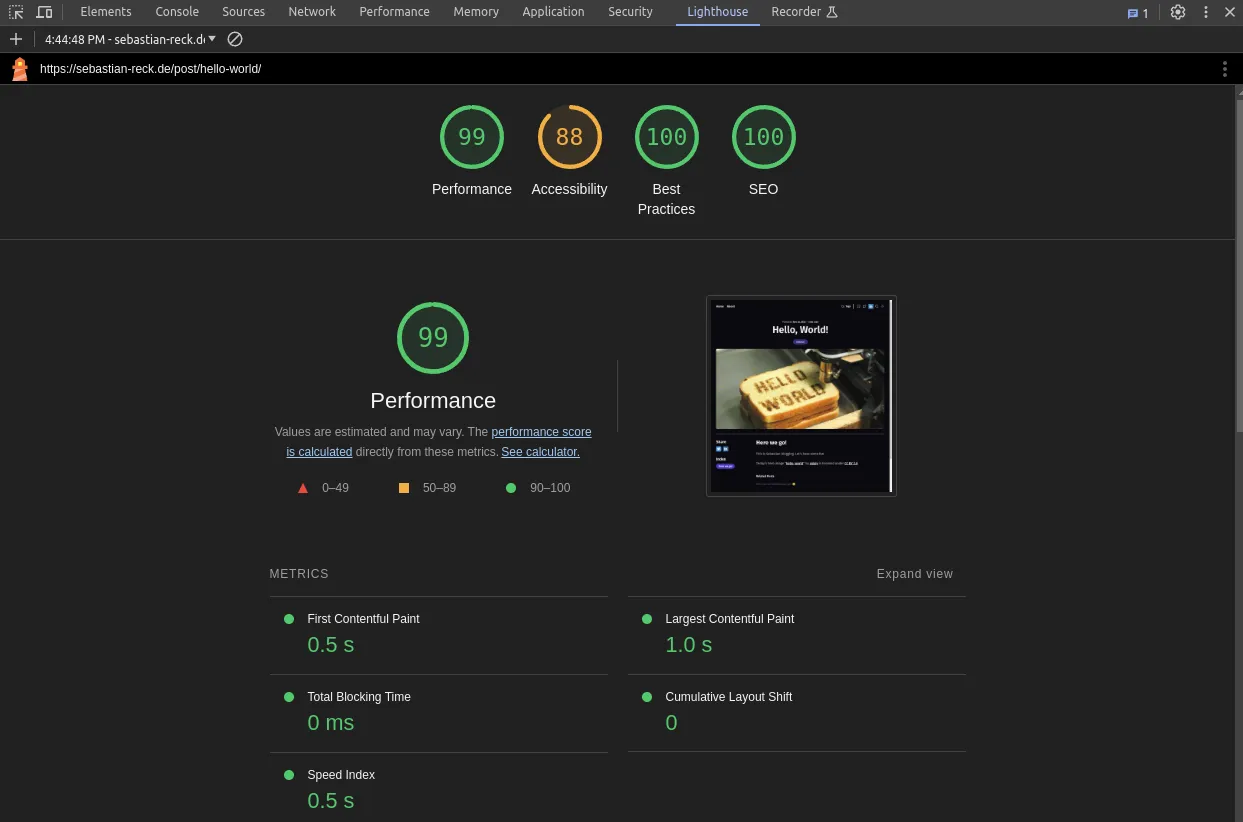
In the end we can agree that TTFB needs to be as short as possible. You want to get them Lighthouse results all green and there are multiple ways to get there. Mine worked quite okay, though there is some room for improvement. Here is the result:

I’ll let you know when and how I improved on that result. How about a quality gate in my CI/CD pipeline? Yeah.. some day.
For now.. thanks for reading that far. Happy exploring.
Kind regards
Sebastian
Sources
[1] sdtimes.com last accessed 26.11.2023 14:03 UTC
[2] jamstack.org last accessed 26.11.2023 14:09 UTC
[3] developer.mozilla.org last accessed 26.11.2023 14:15 UTC
[4] cloudflare.com last accessed 26.11.2023 14:29 UTC
Image License
Today’s hero image ”Astro” by bcs78 is licensed under CC BY 2.0.